问题现象
将编译生成的静态页面PUSH到GitHub仓库后,访问对应页面URL,发现实际展示页面并没有更新,依旧是提交前的内容。
问题分析
1.确认PUSH是否成功
首先点击GitHub仓库的commitsTab查看提交记录。
经确认存在提交记录,且查看对应文件也是最新的内容。那么排除该情况。
2.禁用缓存
因为使用了Cloudflare提供的服务,并且开启了缓存功能(虽然想想不太可能缓存逻辑这么傻。。。),但还是尝试在Cloudflare上清理了缓存。有以下两种方式排除缓存影响。
- 开启开发模式
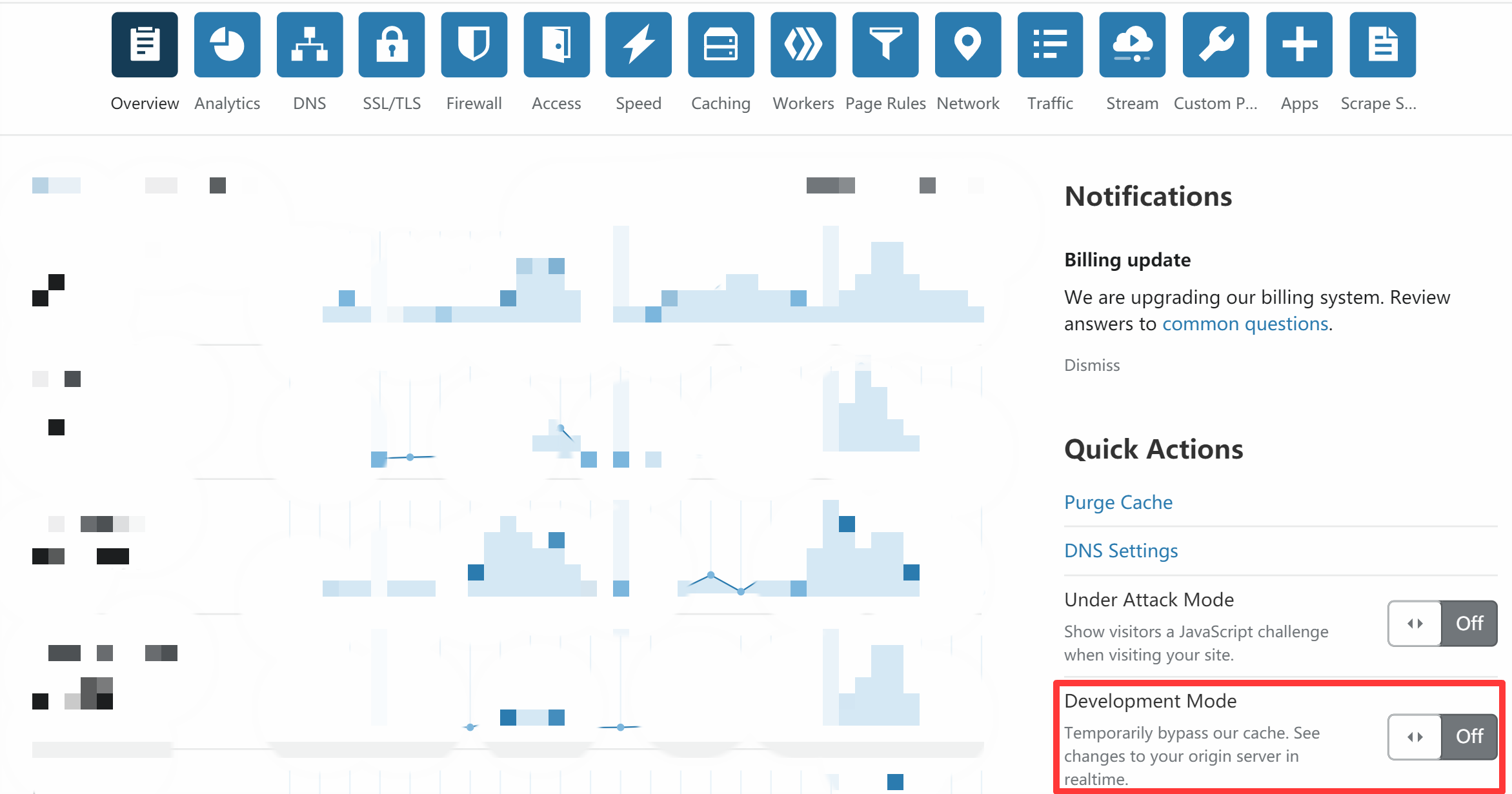
在Cloudflare控制台的Overview视图下,在右侧Quick Actions栏有一个Development Mode开关,开启该功能后即可进入开发模式,会绕过缓存,响应网站的实时更新内容。
- 清理缓存
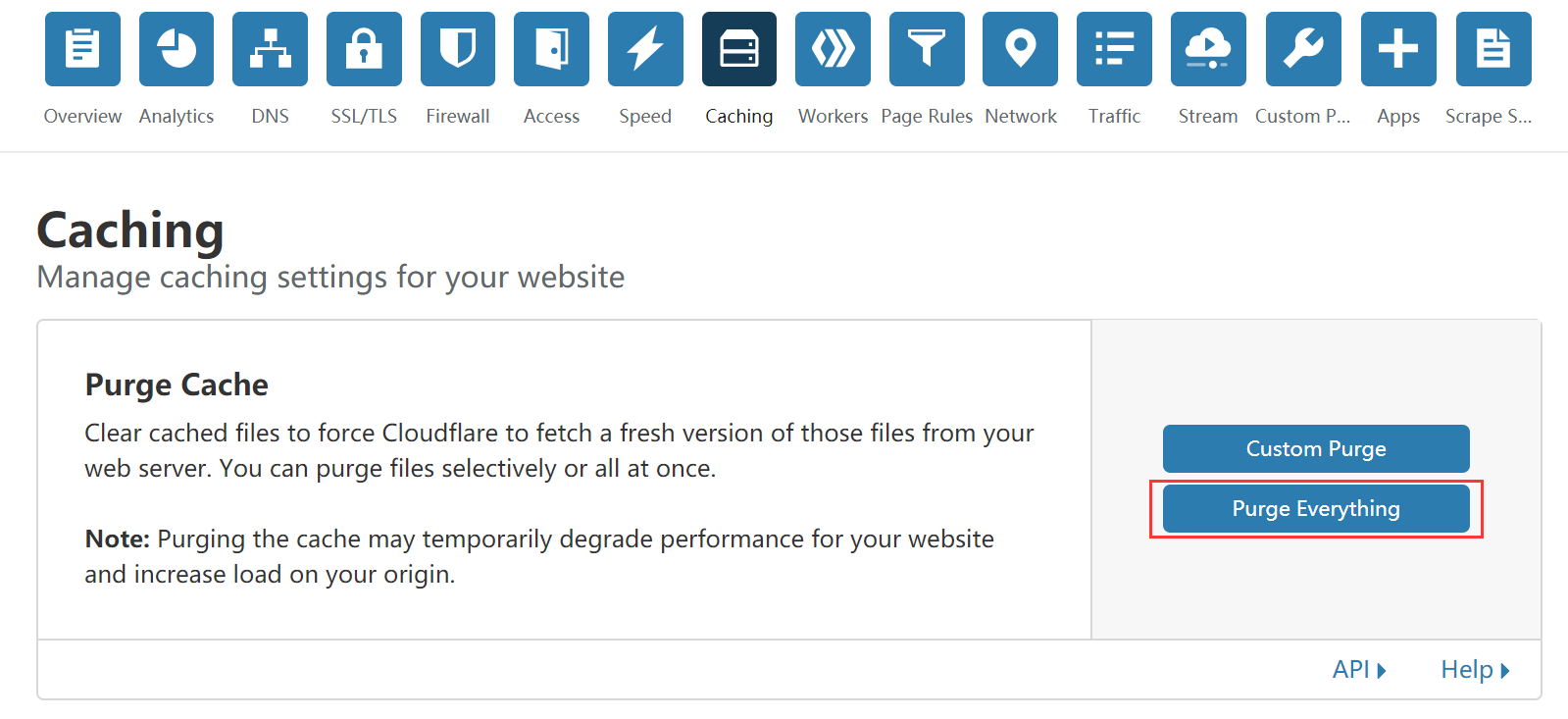
在Cloudflare控制台的Caching视图下可操作清理缓存。如下图所示,点击Purge Cache功能模块的Purge Everything按钮即可。
经过排除缓存影响后,发现问题仍未解决,排除该情况。
3.查看GitHub Pages构建情况
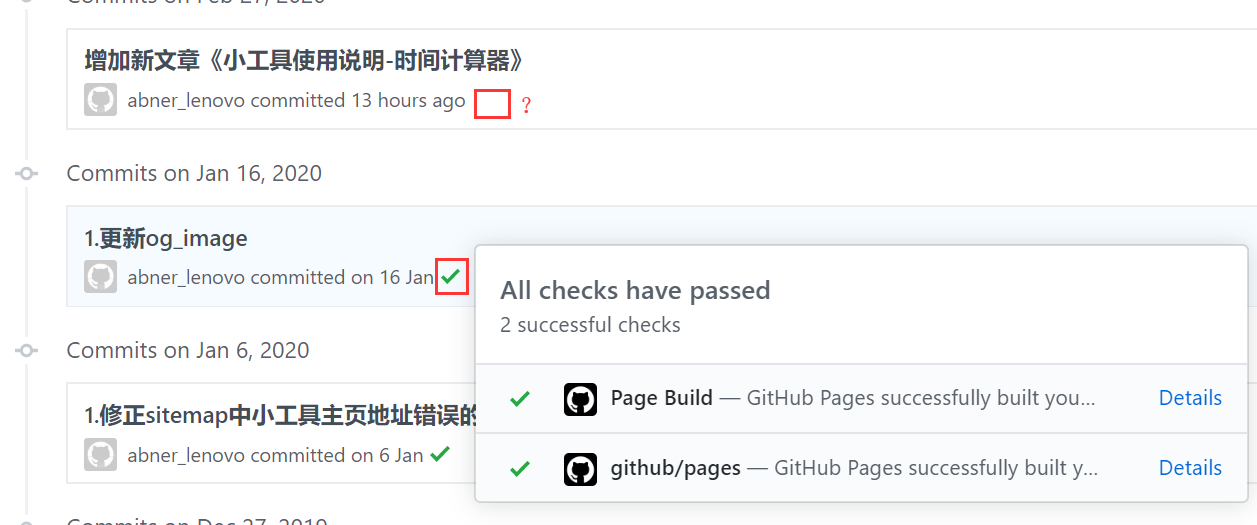
回过头再来看GitHub的提交记录,发现上次的提交记录上有个绿色的勾,点击该图标后显示对应提交检测通过,并且已经被GitHub Pages成功构建。
反观这次提交,没有对应的构建信息,那么说明最新的提交未被GitHub Pages构建,进而没有能真正的被部署。基本能确定,是该情况导致了问题。
解决方案
经过Google找到了一篇博客文章提到了解决方案解决 GitHub Pages 不自动构建,大意是提交过程中触发了GitHub的某些机制,导致GitHub Pages没有自动构建,这篇文章也提供了相应解决办法。
不过因为是单次提交触发机制导致,所以再次提交后也可以触发GitHub Pages自动构建,因此除了该文章提到的方法,更简单的方法可以是稍作修改后再次PUSH,以触发GitHub Pages自动构建。

