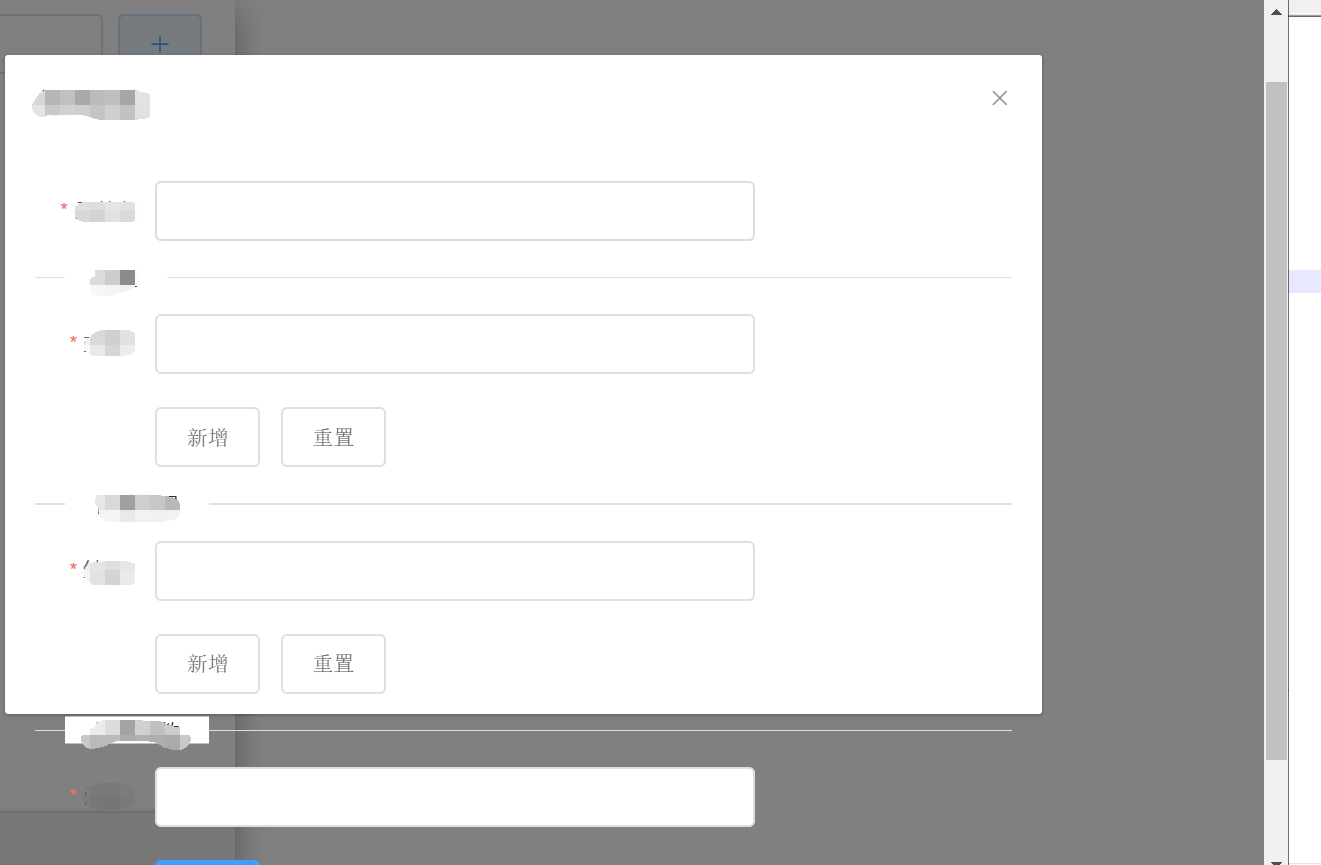
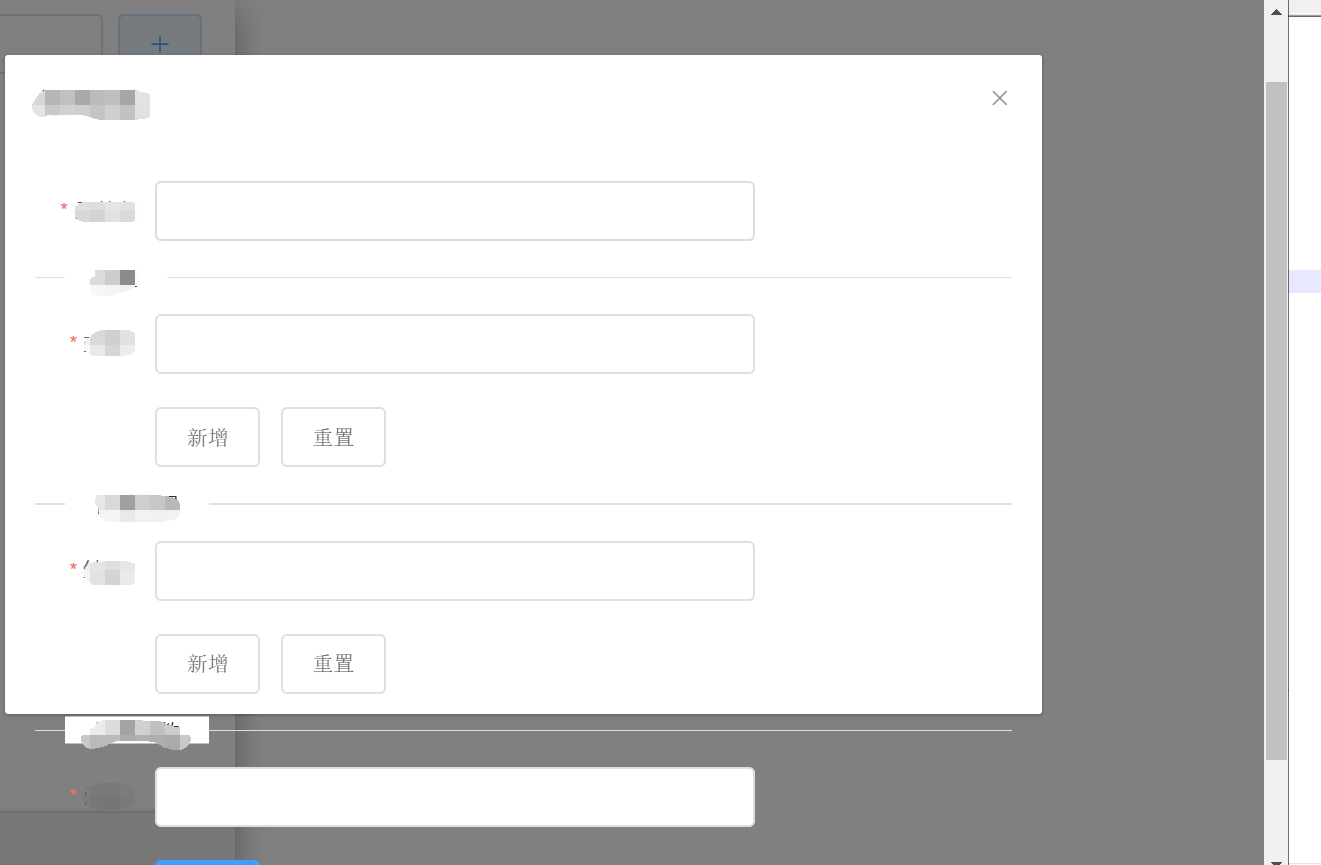
问题现象
当弹窗内容过长时,滚动条不是出现在弹窗的边框上,而是出现在浏览器的最右侧,并且如果设置了弹窗高度,那么弹窗内容还会溢出弹窗
解决方案
添加如下CSS样式,来优化弹窗滚动条的显示
1 | .el-dialog { |
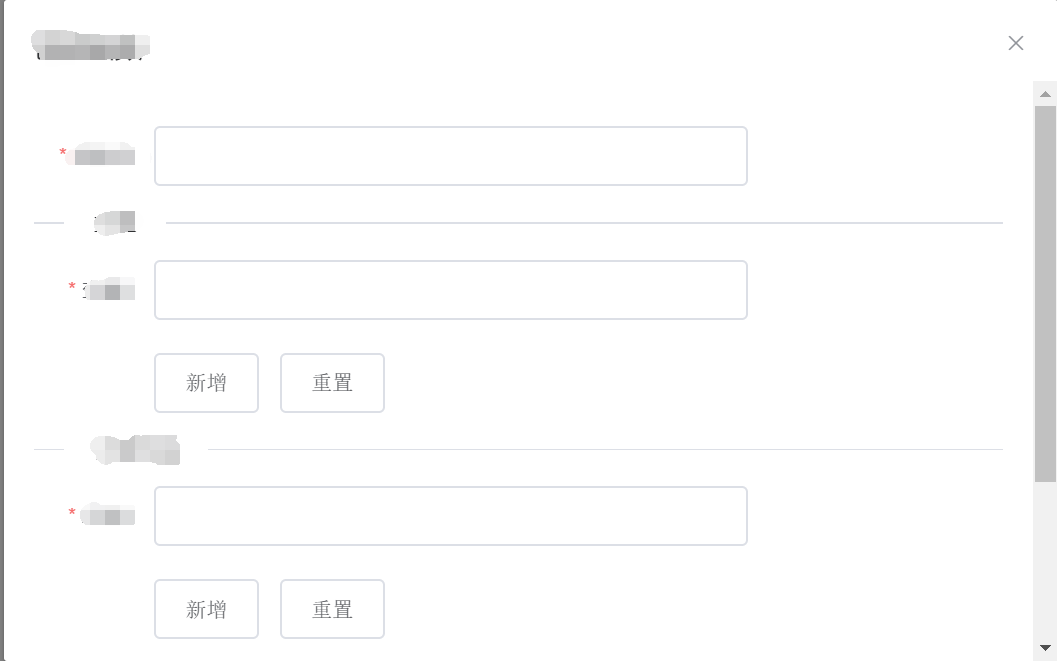
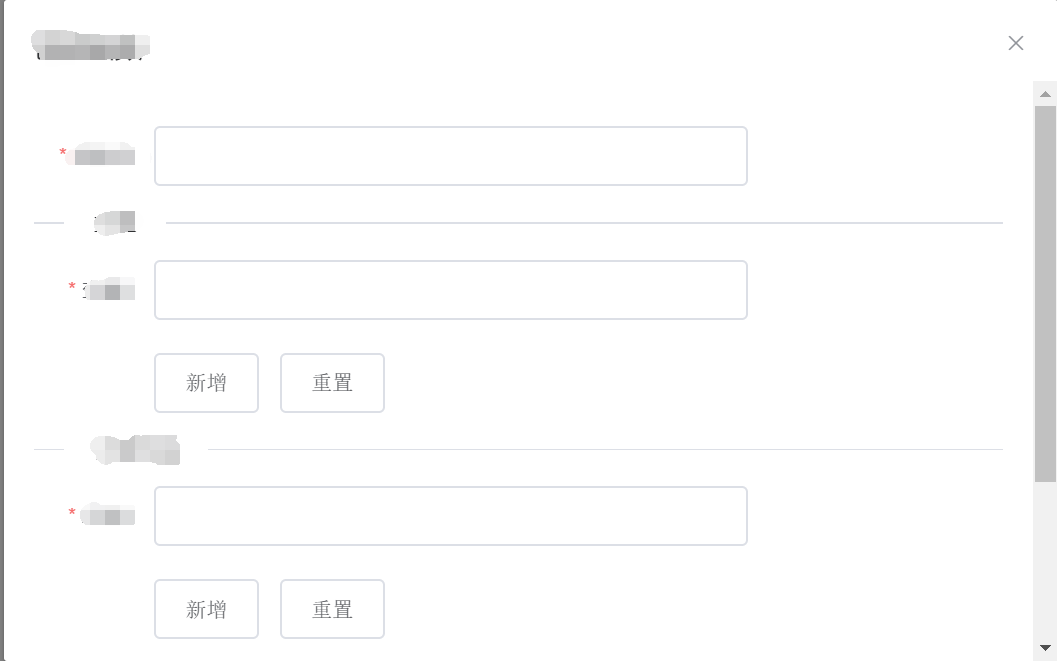
优化后的样式效果
当弹窗内容过长时,滚动条不是出现在弹窗的边框上,而是出现在浏览器的最右侧,并且如果设置了弹窗高度,那么弹窗内容还会溢出弹窗
添加如下CSS样式,来优化弹窗滚动条的显示
1 | .el-dialog { |
优化后的样式效果

扫一扫点外卖更优惠
还有更多购物优惠等你来拿
Update your browser to view this website correctly. Update my browser now