安装
以下所有安装过程均在Windows平台进行
环境准备
如果要使用hexo及相关主题,则需要有Node.js和Git,前往对应官方网站下载最新安装包。
Node.js安装
hexo官方要求Node.js版本不低于8.6,并建议使用10.0及以上版本。
官方下载地址:
具体安装方法可参考Node.js 安装(Windows篇)。
Git安装
下载最新的Windows平台安装包,并使用默认配置安装即可。
安装hexo
在Node.js和Git安装完成后,我们便可以安装hexo了。
执行以下命令安装hexo:
1 | npm install -g hexo-cli |
构建项目
初始化项目
hexo安装完成后,我们就可以开始使用hexo搭建博客了。
执行以下命令完成博客项目的初始化:
1 | hexo init 自定义项目名 |
项目结构简析
初始化后的项目结构如下:
1 | . |
_config.yml
该文件是本项目的根配置文件,配置项可参考官方说明文档。
package.json
本项目的一些信息,可在这里引入或删除第三方模块。
scaffolds
模板文件夹,可参考官方说明进行自定义配置。
配置模板可简化生成文章的过程,可将一些固定内容预先编写在模板内。
source
source文件夹下默认有_posts,默认生成的文章在_posts下,其余命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。
themes
主题文件夹,第三方制作的主题包就放在这个文件夹下,hexo再根据主题包来渲染静态页面
安装主题
在博客项目文件夹根目录执行以下命令,将主题包下载到themes文件夹。
1 | git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus |
下载完成后,在themes文件夹下就会有Icarus主题的相关文件。
接着在博客项目根目录下的_config.yml文件,设置启用Icarus主题:
1 | theme: icarus |
最后,执行启动命令
1 | hexo s |
访问http://localhost:4000即可查看主题效果
由于还未生成主题的相关配置文件,可能在初次运行
hexo s命令时,会先生成主题配置文件而不是运行项目。这个情况下,只需要再次执行hexo s即可。
配置
友情提醒:在修改配置前先备份原始文件,以防误修改配置后可参考还原。
项目配置
项目配置在项目文件夹根目录的
_config.yml中进行修改。
在默认配置的基础上,可以根据需要进行修改。本站进行了如下修改:
1 | # Site |
permalink默认配置是:year/:month/:day/:title/,这样的设置会在生成静态文件时,把文章按照年/月/日/文件名来放置。我觉得这样会产生太多文件夹,所以就简化为:year/:title/。
主题配置
主题配置在项目文件夹根目录的
\themes\icarus\_config.yml中进行修改。
favicon图标和logo
1
2favicon: /images/图标文件名
logo: /images/logo文件名将图标文件和logo文件放置到博客项目
source\images文件夹下。
favicon图标可在favicon.io进行制作。
logo可在logohub.io或shopify.com导航栏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19# Navigation bar link settings
navbar:
# Navigation bar menu links
menu:
- Home: /
- Archives: /archives
- Categories: /categories
- Tags: /tags
- About: /about
+ 主页: /
+ 归档: /archives
+ 分类: /categories
+ 标签: /tags
+ 关于: /about
- # Navigation bar links to be shown on the right
- links:
- Download on GitHub:
- icon: fab fa-github
- url: 'https://github.com/ppoffice/hexo-theme-icarus'将菜单按钮进行了汉化,并去除了links链接。有需要的朋友可按需进行个性化修改。
文章展示样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# Article display settings
article:
# Code highlight settings
highlight:
# Code highlight themes
# https://github.com/highlightjs/highlight.js/tree/master/src/styles
- theme: atom-one-light
+ theme: atom-one-dark
# Show code copying button
clipboard: true
# Default folding status of the code blocks. Can be "", "folded", "unfolded"
fold: unfolded
# Whether to show article thumbnail images
- thumbnail: true
+ thumbnail: false
# Whether to show estimate article reading time
readtime: true第一个是修改文章code样式,可以在highlight.js官网选择合适的样式后,再填入对应样式名称。
第二个是关闭文章的缩略图,本站暂时不在文章上放封面图。如果不关闭缩略图,就会在列表上显示默认的图片,清一色的默认图片反倒也不适合,索性先关了吧。赞赏配置
暂时先不挂出赞赏二维码,如果不配置,在页面上会有提示配置赞赏字样,暂时先删除以下配置,即可关闭提示。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25# Donation entries
# https://ppoffice.github.io/hexo-theme-icarus/categories/Donation/
donate:
-
# Donation entry name
type: alipay
# Qrcode image URL
qrcode: ''
-
# Donation entry name
type: wechat
# Qrcode image URL
qrcode: ''
-
# Donation entry name
type: paypal
# Paypal business ID or email address
business: ''
# Currency code
currency_code: USD
-
# Donation entry name
type: patreon
# URL to the Patreon page
url: ''文章分享
1
2
3
4
5
6# Share plugin settings
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Share
share:
# Share plugin name
- type:
+ type: sharejs配置文章的分享插件,具体可配置项,可参考Icarus官方配置指导。
如果博客面向国内,可以和我一样选择sharejs,该插件可分享文章至微信、微博和QQ空间等国内常见的社交平台。个人简介组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37widgets:
-
# Widget name
type: profile
# Where should the widget be placed, left or right
position: left
# Author name to be shown in the profile widget
author: Your name
# Title of the author to be shown in the profile widget
author_title: Your title
# Author's current location to be shown in the profile widget
location: Your location
# Path or URL to the avatar to be shown in the profile widget
avatar:
# Email address for the Gravatar to be shown in the profile widget
gravatar:
# Whether to show avatar image rounded or square
avatar_rounded: false
# Path or URL for the follow button
follow_link: 'https://github.com/ppoffice'
# Links to be shown on the bottom of the profile widget
social_links:
Github:
icon: fab fa-github
url: 'https://github.com/ppoffice'
Facebook:
icon: fab fa-facebook
url: 'https://facebook.com'
Twitter:
icon: fab fa-twitter
url: 'https://twitter.com'
Dribbble:
icon: fab fa-dribbble
url: 'https://dribbble.com'
RSS:
icon: fas fa-rss
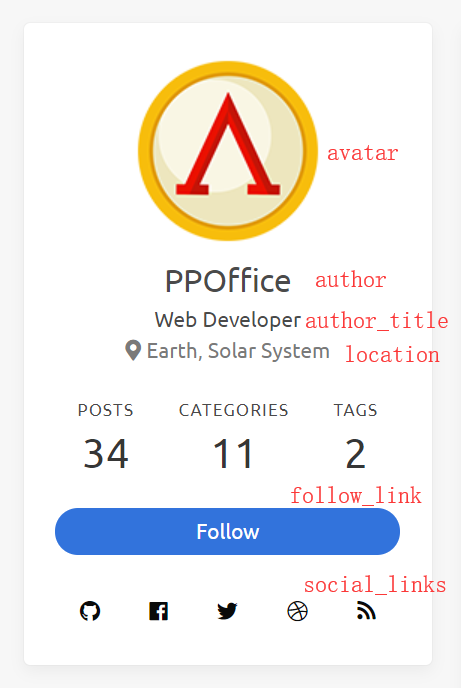
url: /以上配置效果,可见下图

1
2
3
4
5// 头像图标方形
avatar_rounded: false
// 头像图标圆形
avatar_rounded: true社交连接图标(social_links的icon)可在fontawesome上挑选。
其余配置可参考Icarus官方配置指导。友链和tag云
1
2
3
4
5
6
7
8
9
10
11
12
13
14-
# Widget name
type: links
# Where should the widget be placed, left or right
position: left
# Links to be shown in the links widget
links:
Hexo: 'https://hexo.io'
PPOffice: 'https://github.com/ppoffice'
-
# Widget name
type: tagcloud
# Where should the widget be placed, left or right
position: left由于暂时不需要友链(links),所以就先删除了该配置。
tag云(tagcloud)和tag组件,我决定保留tag,所以删除了tag云组件配置。
所以,以上两个配置均删除。不蒜子访问量统计组件
1
2
3
4# BuSuanZi site/page view counter
# https://busuanzi.ibruce.info
- busuanzi: false
+ busuanzi: truebusuanzi设置为true即开启了不蒜子访问量统计组件,在页面的左下角显示站访问量,在文章标题上方显示文章阅读量。
编写文章
生成文章
在完成以上配置后,在博客项目根目录下执行
1 | hexo new 文章标题(建议英文名) |
即可生成文章文件,默认生成在source\_posts下,并以上方命令行中的文章标题为文件名。
因此建议使用英文名(多个单词间可用“-”或“_”连接)命名文章文件,后续发布博客时也会使用该文件名作为路径(http路径),使用英文名避免一些不必要的麻烦。
编辑文章
默认模板内容
默认生成文章只有以下内容
1 | --- |
title为文件名,建议修改为中文标题,这个标题将会在作为文章标题在博客页面上显示。date是文件生成时间,定义上是文章发表时间,可用按需修改。
自定义模板内容
通常我们还需要为文章增加分类信息和标签信息(tag信息)。
例如:
1 | --- |
需要说明的是分类(categories)是有层级的,按照如上配置,表示博客搭建分类在前端分类下。toc表示开启本篇文章的目录组件,但是前提是主题配置中也启用了目录组件,关于该配置可参考Icarus官方配置指导。
其他配置可参考hexo官方文档。
文章正文
文章采用markdown语法编写,同时还可用用hexo的标签插件来增加更多的样式。
需要注意的是,在Icarus主题中,默认在文章列表显示的是文章全文,如果需要在文章列表只显示文章部分内容,那么需要在文章正文加上
<!-- more -->。这样,在<!-- more -->之前的内容将会在列表显示。详细说明,参考hexo官方文档
运行
在完成以上配置后,在博客项目根目录下执行
1 | hexo s |
即可在localhost:4000访问你的博客啦!
如果需要生成静态页面文件,则执行:
1 | hexo clean |
先进行文件的清理,然后生成新的静态页面文件,生成的文件位置默认在博客项目根目录的public文件夹内。
以上就是使用hexo并采用Icarus主题搭建博客的基本操作。
下一篇,我们将对博客进行一些个性化的修改,敬请期待!
参考
https://hexo.io/zh-cn/
https://blog.zhangruipeng.me/hexo-theme-icarus/

